JavaScript Preprocessor
05.12.2015, 10:32:20
Dlouho jsem hledal něco, co mi usnadní práci s JavaScript komponentami (knihovnami). Prostě mít jeden hlavní script a v něm si pomocí include vkládat další pomocné skripty, tak abych je nemusel složitě kopírovat apod.
Na CSS používám SCSS vč. knihovny Bourbon a usnadňuje mi to hodně práce. Dříve jsem používal LESS, ale SCSS, nevím proč, mi vyhovuje mnohem lépe. No a postupem času jsem si vytvořil sadu vlastních kódů – stylů – knihoven (o ten název ani tak nejde:-), které prostě jen pomocí @import na začátku hlavního stylu naimportuji a následně už jen upravuji vhled pro daný projekt.
A tohle kouzlo jednoduchosti a praktičnosti mi chybělo právě pro JavaScript.
Ano, kamarád mi radil používat Gulp nebo robustnější Grunt, ale to už je zase moc složité a navíc tak rozsáhlé projekty nedělám, abych to plně využil. A hlavně, chtěl jsem to moci ovládat ze svého oblíbeného IDE PhpStorm.
Hledal jsem to snad celou noc, až se mi podařilo najít dva pěkné balíčky (knihovny), které odpovídají mé představě. První balíček merge-js by odpovídal, ale nebylo snadné zprovoznit jej pro příkazovou řádku a nechtělo se mi ač jednoduchý skript vymýšlet :-) Takže jsem našel druhý balíček preprocessor a ten je přesně to co potřebuji!
Vložit skript do hlavního skriptu lze jednoduše pomocí zakomentovaného include:
// #include "path/to/file.js"
A pak už jen stačí spustit tento příkaz a script.full.js obsahuje vše co jsem potřeboval.
preprocess script.js > script.full.js
Protože vím, že až budu reinstalovat počítač, tak zapomenu jak postupovat s nastavením, tak proto vlastně píši tento příspěvek :-)
Instalace balíčku je snadná, ale!!! nesmí se zapomenout na -g parametr, protože jinak se to instaluje někam nevím kam. A pak je třeba být přihlášen v terminálu jako root, třeba pomocí sudo -i. Když se tohle zvládne, pak už stačí spustit jen:
npm -g install preprocessor
Tímto je instalace hotová a měl by být funkční příkaz preprocess.
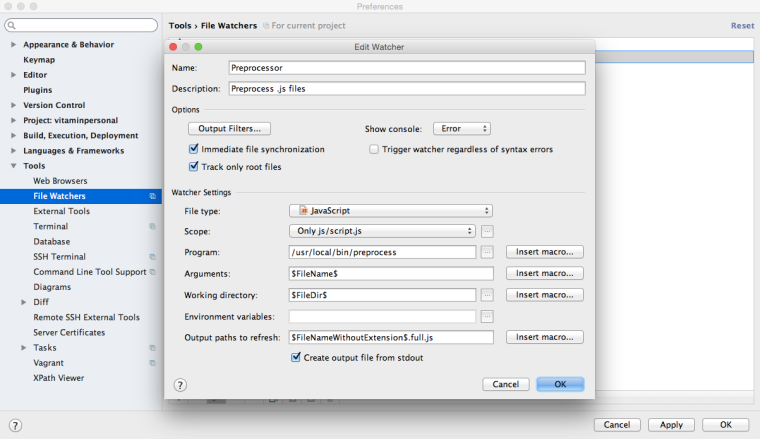
Protože ale chci, aby v PhpStorm projektu vše fungovalo samo, je potřeba ještě nastavit File Watcher. Bohužel jsem nedokázal přijít na to, kde si v PhpStormu vytvořit defaultní šablonu File Watcheru (pokud někdo víte, napište mi, díky), jako tam už jsou vytvořeny ostatní. Tak to řeším tak, že jsem si níže ukázaný hlídač vyexportoval a do nových projektů si jej vždy naimportuji.
JS preprocessor | Preprocess .js files | /usr/local/bin/preprocess | $FileName$ | $FileDir$ | $FileNameWithoutExtension$.full.js
Navíc mi stačí, aby se hlídal pouze jeden hlavní script.js, tak jsem si k tomu vytvořeil nový defaultní rozsah (File – Default Settings) pouze pro tento hlídač. Z velké části tvořím všechny projekty nad WordPressem, proto ta cesta vypadá jak vypadá :-)
Only js/script.js | file:wp-content/themes/*/js/script.js
S instalací a nastavením by ještě mohlo pomoci: Minifying JavaScript (uglify-js) a Transpiling Sass, Less, and SCSS to CSS