06.04.2017, 10:14:52
Spustil jsem už stovky webů pro své klienty. Nejčastěji k tomu používám WordPress, protože je to platforma, na které běží velká část internetu. Navíc jsou pro něj k dispozici kupy pluginů, témat a rozšíření. Občas se mě ptáte kde hledat fotky ke článkům a stránkám. Tady to je.
Weby, které jsem dával dohromady a běží na WordPressu, jsou například Rybářský rozcestník, Glossa nebo Pracuj Pro SiliconValley a desítky dalších.
Fotky mám nejčastěji od klienta
Web snadno dáme dohromady, ale sehnat fotku, která obsah dobře vystihne, není snadné. Ideální je, když klient má fotky připravené a já je na webu jen vložím do připravených míst v šabloně. Bohužel menší a střední firmy nemají často po ruce dobrého fotografa.
Plugin je nejjednodušší řešení
Když řeším fotky za klienta, nejčastěji používám plugin PixelRockstar, který je přímo pro WordPress, a fotky v něm jsou za desetikačky, takže to většinou klientovi ani nepohne s rozpočtem. Jde mi hlavně o čas, který šetřím sobě a klientovi tím, že díky pluginu máme vše po ruce na pár kliknutí.
Klasická fotobanka je dražší
Když potřebuji specifickou fotku, nebo si klient vyžádá například fotku ze Shutterstocku nebo DepositPhotos, tak ji nakoupím a zpracuji ručně. Ceny na fotobankách jsou vyšší a nebo vyžadují abyste udělali velkou útratu.
Pak existují i fotobanky zdarma jako Pixabay nebo CC0 fotky na Flickr, ale kvalita fotek tam podle mého názoru dost kolísá a navíc nemají vždycky vyřešené licence, takže mám trošku strach zde brát fotky pro reklamní účely.
04.05.2016, 19:11:40
Pokud potřebujete ze serveru posílat příspěvky na svoji Facebook stránku, bude se vám hodit nikdy neexpirující access token.
1) Ve Facebook Průzkumníku pro Graph API v pravé horní části vyberu namísto Graph API explorer svoji aplikaci.
2) Pro vybranou aplikaci musím nastavit práva, takže místo Get Token zvolím Get Page Access Token, tím si nastavím práva pro přístup ke svým stránkám. Následně si zde zvolím stránku, ke které potřebuji access token.
3) Pak je třeba ještě požádat o práva k publikování pomocí Request publish_pages.
3) Okopíruji si získaný token a přejdu na stránku Ladící program pro přístupový token, vložím token a dám Ladění. Zobrazí se mi informace o tokenu, kde bude ID Aplikace – zvolená aplikace a Profil ID – vybraná stránka a životnost tokenu bude cca hodinu. Práva se musí zobrazit minimálně: manage_pages a publish_pages
4) Kliknu na Extend Access Token a získám token expirující za cca dva měsíce.
5) Ověřím nový token pomocí Ladění a musí se mi zobrazit stejné informace jako v bodě 3, pouze životnost tokenu bude cca dva měsíce.
6) Dvouměsíční token zkopíruji do Průzkumníku pro Graph API a zadám příkaz: GET: /{moje-ID-uživatele}/accounts?fields=name,access_token
7) Okopíruji si z vypsaného seznamu potřebný access token a pro jistotu si token opět ověřím jako v bodě 5, znovu se mi musí zobrazit stejné informace, pouze Platnost vyprší dne bude nastavena na Nikdy.
A to je vše :-) Teď už je to celkem jednoduché, ale vzalo mi to několik večerů než jem na to přišel …
Nástroje:
https://developers.facebook.com/tools/accesstoken/
https://developers.facebook.com/tools/debug/accesstoken/
https://developers.facebook.com/tools/explorer/
Zdroje:
https://www.rocketmarketinginc.com/blog/get-never-expiring-facebook-page-access-token/
http://www.contentecontent.com/blog/2015/05/post-from-server-to-facebook-page-with-php-sdk-4/
http://appdevresources.blogspot.cz/2012/11/extend-facebook-access-token-make-it.html
http://www.pontikis.net/blog/auto_post_on_facebook_with_php
05.12.2015, 10:32:20
Dlouho jsem hledal něco, co mi usnadní práci s JavaScript komponentami (knihovnami). Prostě mít jeden hlavní script a v něm si pomocí include vkládat další pomocné skripty, tak abych je nemusel složitě kopírovat apod.
Na CSS používám SCSS vč. knihovny Bourbon a usnadňuje mi to hodně práce. Dříve jsem používal LESS, ale SCSS, nevím proč, mi vyhovuje mnohem lépe. No a postupem času jsem si vytvořil sadu vlastních kódů – stylů – knihoven (o ten název ani tak nejde:-), které prostě jen pomocí @import na začátku hlavního stylu naimportuji a následně už jen upravuji vhled pro daný projekt.
A tohle kouzlo jednoduchosti a praktičnosti mi chybělo právě pro JavaScript.
Ano, kamarád mi radil používat Gulp nebo robustnější Grunt, ale to už je zase moc složité a navíc tak rozsáhlé projekty nedělám, abych to plně využil. A hlavně, chtěl jsem to moci ovládat ze svého oblíbeného IDE PhpStorm.
Hledal jsem to snad celou noc, až se mi podařilo najít dva pěkné balíčky (knihovny), které odpovídají mé představě. První balíček merge-js by odpovídal, ale nebylo snadné zprovoznit jej pro příkazovou řádku a nechtělo se mi ač jednoduchý skript vymýšlet :-) Takže jsem našel druhý balíček preprocessor a ten je přesně to co potřebuji!
Vložit skript do hlavního skriptu lze jednoduše pomocí zakomentovaného include:
// #include "path/to/file.js"
A pak už jen stačí spustit tento příkaz a script.full.js obsahuje vše co jsem potřeboval.
preprocess script.js > script.full.js
Protože vím, že až budu reinstalovat počítač, tak zapomenu jak postupovat s nastavením, tak proto vlastně píši tento příspěvek :-)
Instalace balíčku je snadná, ale!!! nesmí se zapomenout na -g parametr, protože jinak se to instaluje někam nevím kam. A pak je třeba být přihlášen v terminálu jako root, třeba pomocí sudo -i. Když se tohle zvládne, pak už stačí spustit jen:
npm -g install preprocessor
Tímto je instalace hotová a měl by být funkční příkaz preprocess.
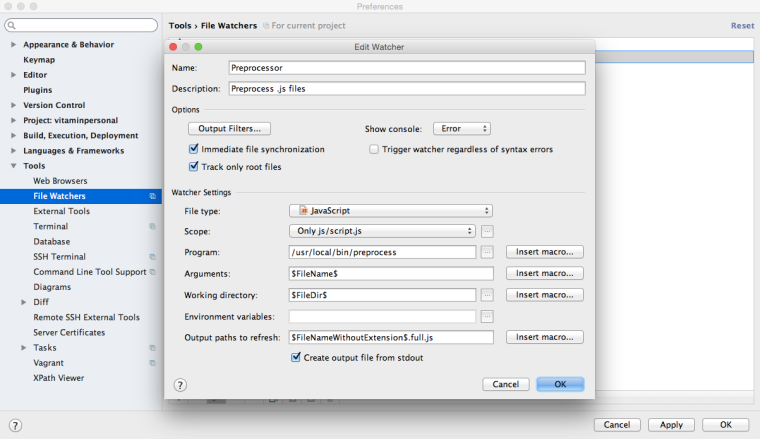
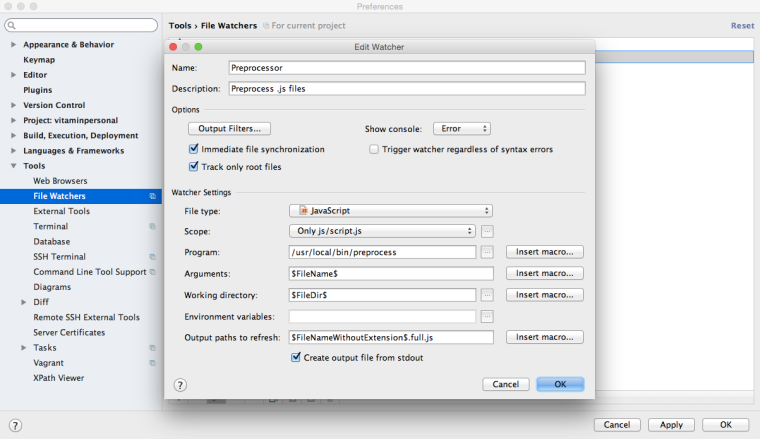
Protože ale chci, aby v PhpStorm projektu vše fungovalo samo, je potřeba ještě nastavit File Watcher. Bohužel jsem nedokázal přijít na to, kde si v PhpStormu vytvořit defaultní šablonu File Watcheru (pokud někdo víte, napište mi, díky), jako tam už jsou vytvořeny ostatní. Tak to řeším tak, že jsem si níže ukázaný hlídač vyexportoval a do nových projektů si jej vždy naimportuji.

JS preprocessor | Preprocess .js files | /usr/local/bin/preprocess | $FileName$ | $FileDir$ | $FileNameWithoutExtension$.full.js
Navíc mi stačí, aby se hlídal pouze jeden hlavní script.js, tak jsem si k tomu vytvořeil nový defaultní rozsah (File – Default Settings) pouze pro tento hlídač. Z velké části tvořím všechny projekty nad WordPressem, proto ta cesta vypadá jak vypadá :-)

Only js/script.js | file:wp-content/themes/*/js/script.js
S instalací a nastavením by ještě mohlo pomoci: Minifying JavaScript (uglify-js) a Transpiling Sass, Less, and SCSS to CSS
25.11.2013, 20:36:51
Vytvořit Facebook záložku a programovat Facebook aplikaci nebo Facebook soutěž s layoutem širším více jak 810px může být komplikace. Jenom to, jak z Facebook aplikace udělat Facebook záložku a přidat ji na Facebook stránku je taková magie. Přitom to je velice snadné, leč až příliš komplikované.
Nenašel jsem žádný jednoduchý Facebook nástroj, kde by se jedním kliknutím dala přidat aplikace jako záložka. Nevím zda to je úmysl ze strany Facebooku nebo to nikdo neřešil, nicméně já už roky používám tento postup. (Pokračování textu…)
15.10.2013, 08:54:37
Malý průvodce auditem webu při optimalizaci webových stránek pro vyhledávače. Níže uvádím otázky, které si pokládám, když provádím audit webu z pohledu optimalizace. Pokud na všechny otázky klientovi odpovíte, máte výchozí dokument pro dobrou optimalizaci webových stránek.
U každé otázky je vhodné uvést co se otázkou myslí (možná jednotlivé otázky rozepíší příště více detailně :-), shodnotit současný stav a úvést doporučení, tak aby to vše bylo srozumitelné klientovi. (Pokračování textu…)
15.10.2013, 08:13:50
Zde je stručný popis jak postupovat, když optimalizujete stránky pro vyhledávače pro klienty.
1) Nejprve je třeba si udělat přehled o současném stavu stránek. Je dobré mít přístup do statistik, ideálně do Google Analytics. Pokud se inzeruje v některém PPC reklamním systému jako je Sklik nebo Google AdWords, pak je dobré mít přístup i do těchto systémů. Z těchto podkladů si lze udělat přehled o kampaních a klíčových slovech. Zejména pak, která klíčová slova jsou nejčastěji hledaná a která klíčová slova jsou ta nejdražší. Všechny přístupy stačí mít od klienta v režimu pro čtení.
2) Následně se vytvoří analýza klíčových slov a navrhnou se taková slovní spojení, která dávají smysl. Díky optimalizaci klíčových slov se přivedou na stránky noví uživatelé a sníží se celkové náklady na propagaci a marketing. Návrh klíčových slov vychází ze statistik, PPC kampaní, z klíčových slov konkurence a našeptávačů jako je např. Google Keyword Tool.
3) Po prostudování vytvořené analýzy klíčových slov je vhodné se s klientem sejít osobně. Na schůze se vydefinuje na která klíčová slova se bude optimalizovat a v jakém časovém horizontu.
4) Dalším krokem je vypracování SEO auditu. SEO audit by měl upozornit na případné chyby a navrhnout jejich úpravy. Jedná se zejména o takzvané On Page faktory jako je korektnost HTML kódu, dobře nastavené metatagy, titulky, popisky, nadpisy, struktura stránek atd. SEO audit by měl pomoci při návrhu strategie optimalizace a v jakých krocích dále postupovat. Také bude třeba připravit vhodné texty copywriterem, případě mikrostránky, mikroweby, jejich provázanost apod.
5) Jakmile jsou korektně nastaveny všechny On Page faktory, je možné začít pracovat na Off Page faktorech, to je zejména na budování zpětných odkazů = linkbuilding.
6) Minimální doba optimalizace pro vyhledávače by měla být půl roku. V kratším případě lze optimalizaci považovat za zbytečnou a „vyhozené“ peníze. Důvodem je fakt, že na výše uvedené změny začnou vyhledávače reagovat v rozmezí až 3 měsíců, tzn. až za 3 měsíce můžou být provedené změny zaregistrovány. A další čas, ideálně 3 měsíce, je třeba pro následné vyhodnocení úspěšnosti nastavení optimalizace a celkové strategie.
7) Jednou za 3 měsíce je dobré optimalizaci vyhodnotit a na základě konzultace s klientem v optimalizaci pokračovat, případně provést změny nebo optimalizaci zcela ukončit.
8) Úspěšnost optimalizace lze měřit následovně podle:
a. navýšení zpětných odkazů na stránky, měřeno nástrojem Majestic SEO nebo Ahrefs
b. navýšení návštěvnosti z vyhledávačů, měřeno nástrojem Google Analytics
c. umístění stránek ve výsledku vyhledávání na Seznam nebo Google
02.09.2013, 22:05:31
Stále dokola mě nebaví vymýšlet bezpečná hesla pro nové projekty, takže několik roků používám jednoduchý skript na generování hesel, který jsem si kdysi napsal v PHP. Poslední dobou potřebuji stále více generovat hesla pro online služby, ale často mám svůj počítač offline. Takže tady je online generátor hesel! Pokud i někomu z vás tento můj online generátor hesel usnadní život, budu rád :-)
09.08.2013, 10:35:36
Minulý týden došlo k převodu webu PhotoPost.cz z našeho portfolia na nové majitele, pana Hamáka a Hoška.
Děkujeme všem uživatelům, že to s námi těch několik let, co byl PhotoPost pod naší správou, vydrželi a nezatracovali nás, i když se nám nevedlo vždy úplně podle našich představ a velká část plánů zůstala nezrealizována.
Noví majitelé znají PhotoPost už od jeho počátků a jsme si tedy jisti, že web bude v dobrých rukou. Držíme jim palec a těšíme se, že do PhotoPostu vnesou nové nápady a hlavně potřebný elán, na který jeho skalní uživatelé čekají.
Díky všem.
08.08.2013, 20:58:03
U e-shopu OKAY elektrospotřebiče jsem nakoupil několik spotřebičů do domácnosti. Nerad se registruji, takže jsem udělal rychlou objednávku bez registrace, kde je pouze souhlas s obchodními podmínkami. Nikde jsem si nevšiml, že jsem udělil souhlas k zasílání jejich newsletteru, ale budiž, možná to měli v obchodních podmínkách, které se mi nechtělo číst. Takže asi to tam bude :)
Pak mi přišel první newsletter od OKAY elektrospotřebiče, tak jsem to neřešil a smazal ho. Proč ne, to přece nemá smysl dramatizovat. Nakoupil jsem u nich, co jsem si přál, bylo to za rozumný peníz a dokonce mi to bylo dopraveno v termínu, takže já jsem byl spokojen a neměl jsem potřebu to jakkoliv řešit.
Pak mi přišel další newsletter, který mi opět nepřinesl žádnou užitečnou hodnotu, navíc je celý z obrázků, které mám defaultně vypnuté, takže jsem stejně v e-mailu nic neviděl. A tak jsem newsletter zase smazal. Pak ale přišel další a další a stále jsem viděl jen prázdné místo namísto obrázků. Tak to už jsem si řekl, že je čas se odhlásit. Ale odhlášení z newsletteru jsem nikde nenašel. Aha, našel, ale až jsem si zobrazil ty obrázky, protože poslední obrázek říká, že když na něj kliknu, tak mi newslettery přestanou chodit. Říkám si hurá! Kliknu, zobrazí se mi stránka, že jsem byl odhlášen a mám z toho radost.
Ale pak přišel zase další a další newsletter, tak jsem znovu a znovu zobrazil obrázky a zase a zase kliknul na zrušení rozesílání newsletteru od OKAY elektrospotřebiče. Ale ohuha, druhý den zase přišel další a další den zase další …
Když už jsem se odhlásil asi 10x a když se frekvence newsletterů zkrátila na jeden jediný den (možná obden), tak už jsem to neunesl. I přes to, že jsem byl spokojený zákazník OKAY, tak už jsem to nevydržel a nahlásil jejich praktiky na ÚOOÚ.
Pak jsem si na Facebooku posteskl, že takto se to přece nedělá. A reakce anonymního admina Facebook stránky OKAYCZ byla tak zajímavá, až arogantní, že to mě přesvědčilo o tom, že u této firmy už si nikdy nic nekoupím.
Jediné pozitivní bylo, že slečna Kateřina z oddělení péče o zákazníky OKAY elektrospotřebiče mě ujistila, že na můj e-mail už mi žádný newletter nikdy nepošlou. Z reakcí na Facebooku jsem ale zjistil, že takto postupují i v ostatních případech. Tak si říkám, jestli to nefunkční odhlášení není spíše záměr než chyba systému … no, to už ale já řešit nebudu.
(Pokračování textu…)

27.06.2013, 15:05:12
Dnes mi psal Zbyšek, že jsem byl přidán do katalogů profesionálů na WordPress.
Tímto klukům díky a dřím jim palec, ať se katalog rozrůstá!
Brzy přibude mnoho dalšího včetně WordPress diskuze a věřím, že bude i Facebook propojení a možná i nějaká WordPress Facebook skupina.
Další stránka »